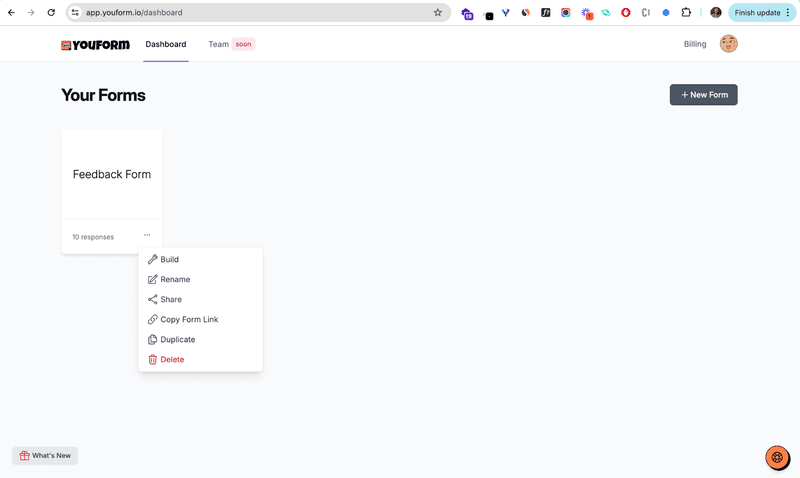
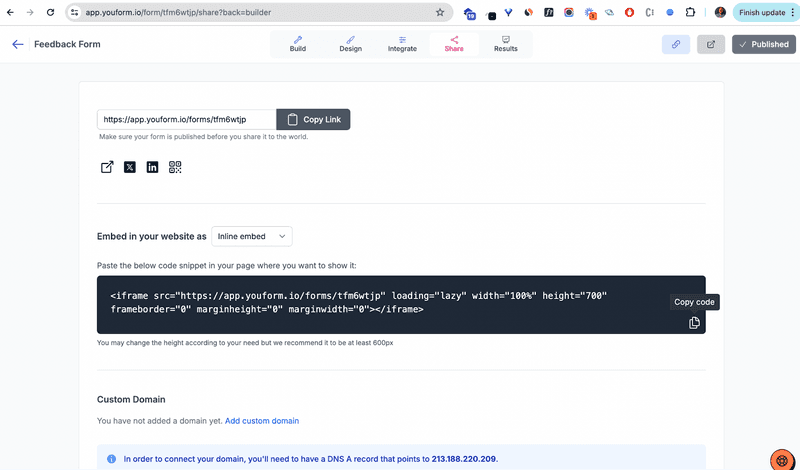
1. Login to your Youform account and select the “Share” option of the form you want to embed.

2. Now copy the embed code.

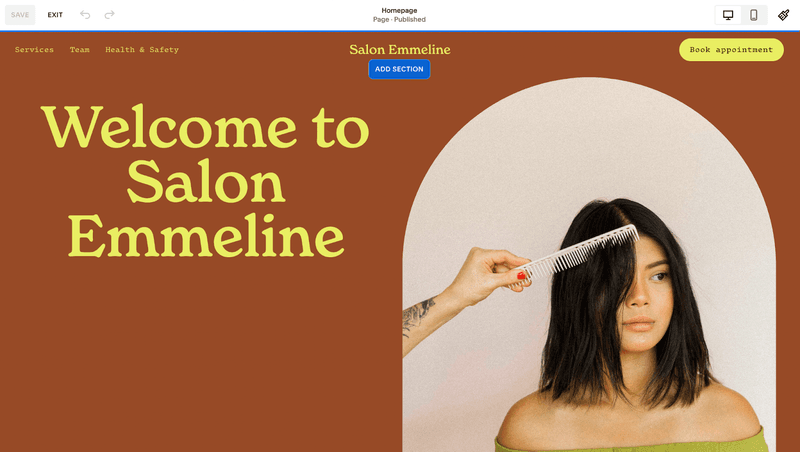
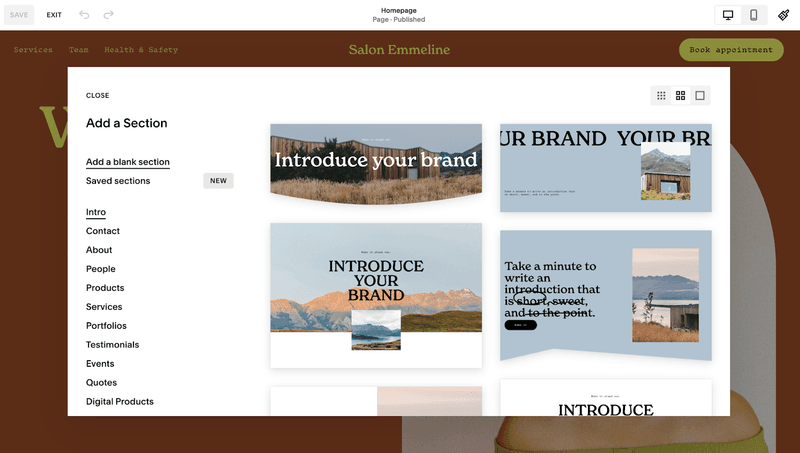
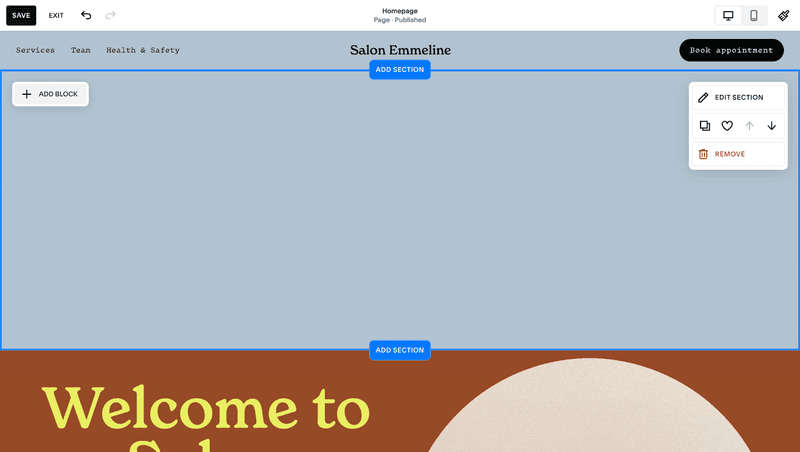
4. Click the “Add section” button to add a new section.


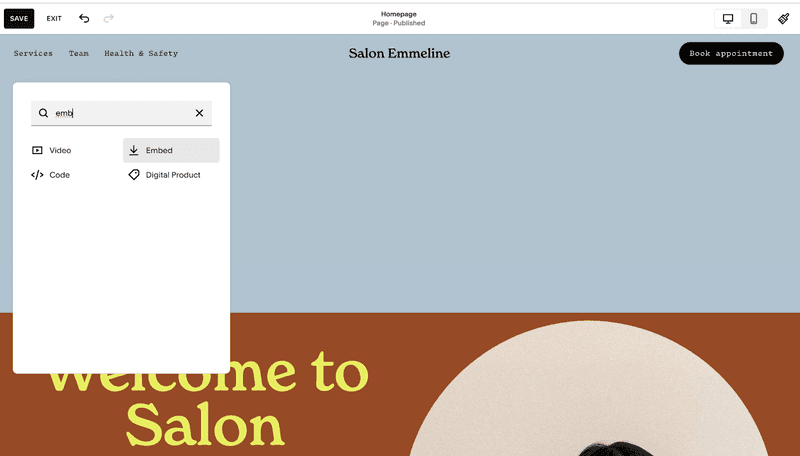
6. Now click on “Add block” button and search for the “Embed” option


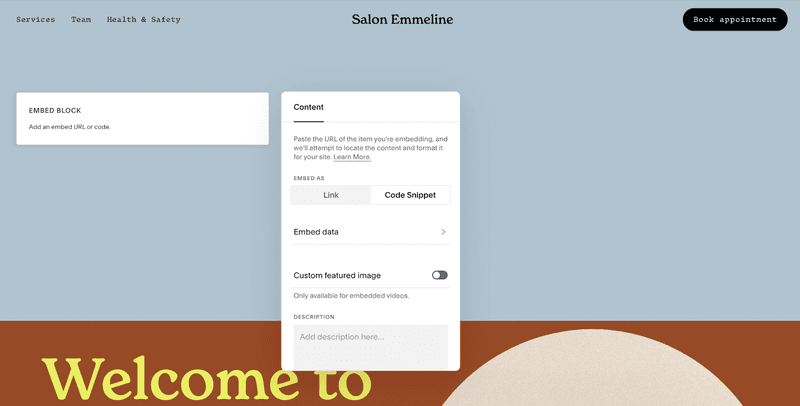
7. Now edit the embed block, select “Code Snippet” and then go to “Embed data”. Here you can paste the code that you copied from Youform.

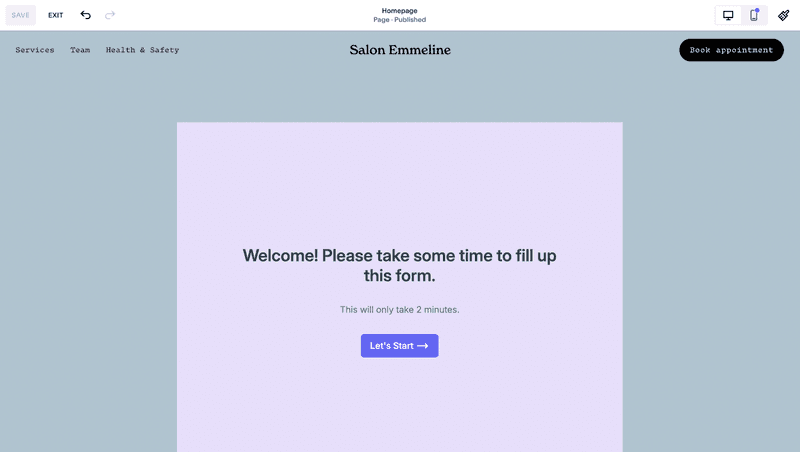
Your embed should now work like below:

![Google Forms redirect after submit [Solved]](https://assets.superblog.ai/site_cuid_clti911u70009j6wijndw66kq/images/screenshot-2025-10-13-at-12-1760340226732-compressed.png)
![A free Delighted alternative [Unlimited submissions]](https://assets.superblog.ai/site_cuid_clti911u70009j6wijndw66kq/images/picyard1753900950542-1753900981626-compressed.png)